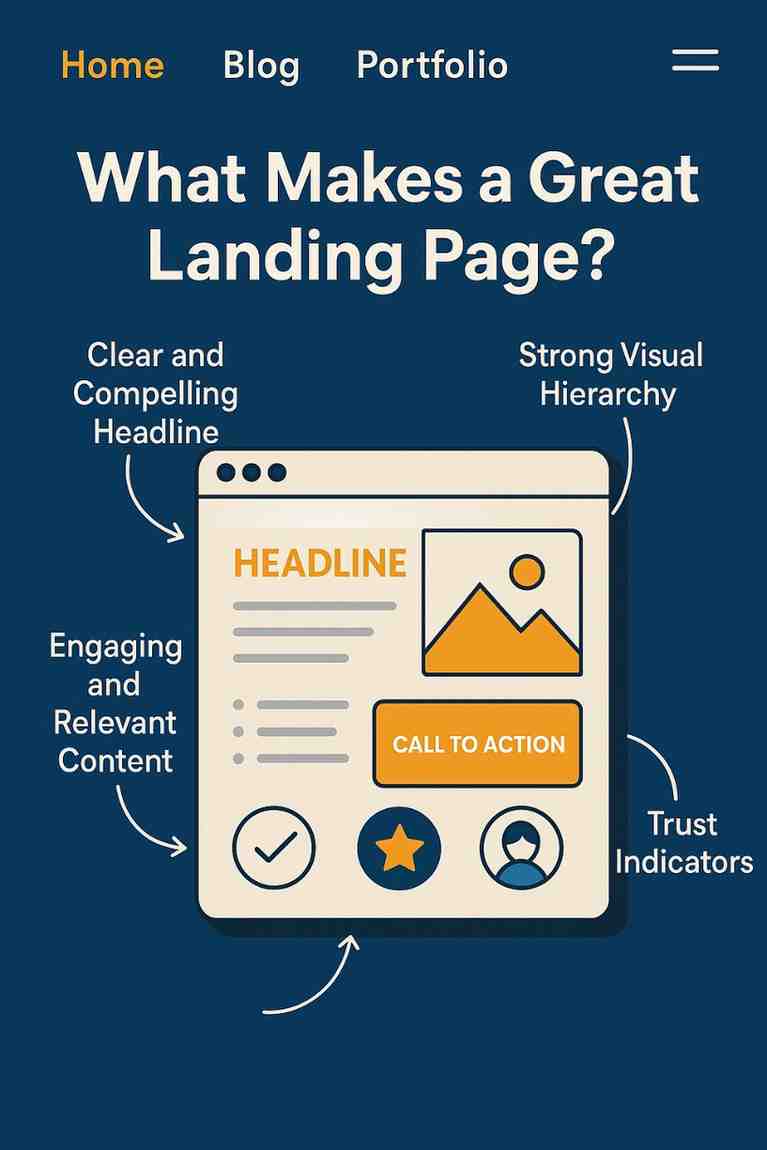
What Makes a Great Landing Page?

A landing page is often the first interaction a potential customer has with your website. It serves as the foundation of your online marketing efforts and plays a crucial role in converting visitors into leads or customers. But what exactly makes a landing page great? In this comprehensive guide, we’ll break down the essential elements that make a landing page effective, engaging, and conversion-driven, along with real-world examples for inspiration.
Clear and Compelling Headline
The headline is the first thing visitors see when they arrive on your landing page. A great headline should immediately grab attention, clearly convey the value proposition, and encourage users to stay on the page. for example Dropbox Their landing page once featured the headline: “Your stuff, anywhere.” This simple, concise message immediately communicates the core value of the service.
Tips for an Effective Headline:
- Focus on the primary benefit your product/service offers.
- Keep it short and impactful.
- Use action-oriented language.
Strong Visual Hierarchy
A great landing page is visually appealing and guides the visitor’s eyes naturally towards the key elements, such as the headline, subheading, images, and call-to-action (CTA) button.
Shopify uses clean layouts with bold headlines, engaging images, and a clear CTA button (“Start Free Trial”). Their design ensures that visitors know exactly what action to take next.
Tips for Visual Design:
- Use contrasting colors for the CTA button to make it stand out.
- Keep the design clean and uncluttered.
- Utilize whitespace effectively to avoid overwhelming visitors.
A Clear Call-to-Action (CTA)
The CTA is the most important element of your landing page. It tells visitors what action to take next, whether it’s signing up for a newsletter, downloading an eBook, or purchasing a product.
HubSpot uses CTAs like “Get Started for Free” or “Download the Guide” that are clear, actionable, and relevant to the content on the page.
Tips for an Effective CTA:
- Use action words like “Download,” “Start,” “Learn,” or “Get.”
- Ensure the CTA button is prominently placed.
- Test different CTAs to see which resonates most with your audience.
Engaging and Relevant Content
The content on your landing page should be tailored to your audience’s needs. Avoid lengthy paragraphs; instead, use bullet points, visuals, and concise copy to highlight the benefits.
Unbounce explains their service with a mix of short paragraphs, customer testimonials, and illustrations. They break down complex concepts into digestible pieces.
Tips for Content:
- Focus on benefits, not just features.
- Use persuasive and emotional language to connect with your audience.
- Break text into smaller sections for easier readability.
Trust Indicators
Building trust is essential for convincing visitors to take action. Trust indicators include testimonials, reviews, certifications, security badges, and case studies.
Airbnb highlights trust by displaying customer reviews and featuring host profiles with verified information.
Types of Trust Indicators to Use:
- Customer testimonials with photos and names.
- Recognizable brand logos if you’ve worked with reputable companies.
- Security badges for payments or personal data protection.
Mobile-Friendly Design
With a significant portion of web traffic coming from mobile devices, ensuring your landing page is responsive is non-negotiable. A mobile-friendly design provides a seamless experience across devices.
Spotify’s landing page adapts beautifully to mobile screens, ensuring all elements—text, images, and CTAs—remain functional and visually appealing.
Tips for Mobile Optimization:
- Use larger buttons for easier tapping.
- Ensure quick load times.
- Avoid pop-ups that disrupt the mobile experience.
Fast Loading Speed
Visitors are unlikely to wait for a slow-loading page. Google reports that 53% of mobile users leave a page that takes longer than 3 seconds to load. A fast landing page improves both user experience and conversion rates.
Amazon ensures its landing pages load quickly, prioritizing performance to keep users engaged.
How to Improve Page Speed:
- Optimize images.
- Use a content delivery network (CDN).
- Minimize JavaScript and CSS files.
A/B Testing for Continuous Improvement
Even a well-designed landing page can benefit from optimization. A/B testing allows you to experiment with different elements, such as headlines, images, and CTAs, to see what resonates best with your audience.
Optimizely frequently tests their landing pages, tweaking various elements to maximize conversions.
What to Test:
- Headline variations.
- Button colors and text.
- Page layout and imagery.
Minimal Distractions
A great landing page keeps visitors focused on the intended action. Remove unnecessary navigation menus, sidebars, and other distractions that might lead users away from the main goal.
Squarespace’s landing pages often feature just one CTA and minimal navigation, creating a streamlined experience.
Tips to Minimize Distractions:
- Limit the number of links on the page.
- Use directional cues, like arrows or images, to guide attention.
- Keep the layout simple and focused.
Analytics and Tracking
Finally, a great landing page is only as good as the data it provides. Use analytics tools to track visitor behavior, conversion rates, and performance metrics.
Example Tools:
- Google Analytics for traffic insights.
- Heatmaps (e.g., Hotjar) to see where users click and scroll.
- CRM tools to measure lead generation.
Key Takeaways
Creating a great landing page requires a balance of compelling content, intuitive design, and strategic elements to guide visitors toward your goal. Here’s a quick recap of what to focus on:
- A strong, clear headline.
- Visually appealing and distraction-free design.
- Clear and actionable CTAs.
- Trust-building elements like testimonials and badges.
- Mobile-friendly, fast-loading pages.
By implementing these strategies and continuously optimizing through testing, you’ll create landing pages that not only look great but also drive meaningful results for your business.